視覚的に訴えかけるメールを
HTMLメールで配信
-
HTMLメールを誰でもカンタンに作成・配信できます!
専門知識がなくても、ドラッグ&ドロップで画像・動画や文字の差し込みができる「HTMLエディタ」をご用意しております。HTMLエディタを使ってみたい方はこちら
HTMLメール作成方法
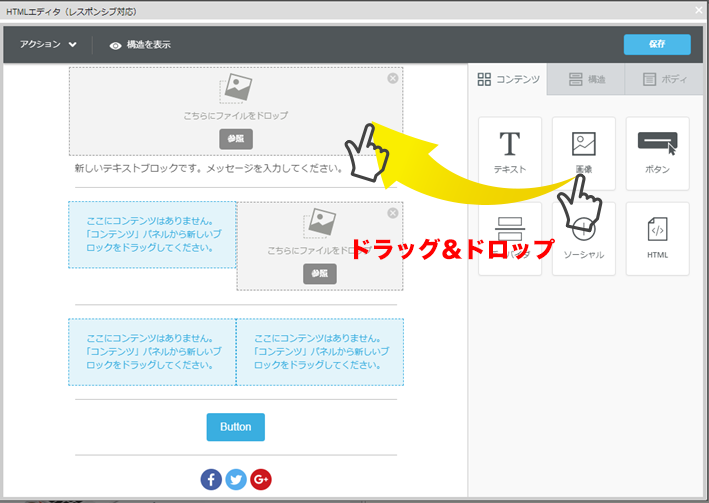
STEP1 メールの型をつくる
まずは、HTMLメールの型となる、コンテンツの配置を決定します。
右側のコンテンツパネルから、ドラッグ&ドロップで配置をしていきます。
画像、テキスト、CTAボタン、分割線、SNSへのリンクボタンなどのコンテンツパートの配置ができます。


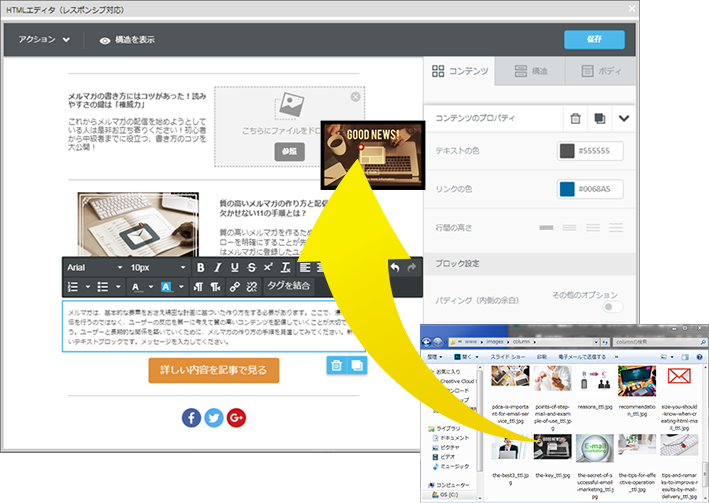
STEP2 メールのコンテンツを埋め込む
HTMLメールの型の中に配置したコンテンツパート毎に、コンテンツを登録していきます。
画像パートには、画像ファイルをドラッグ&ドロップで配置ができ、テキストパートには、直接編集にて、テキスト情報を登録する事ができます。
また、CTAボタンパートをクリックする事で、ボタンの色・名称・リンク先URLの設定を行う事ができます。
※画面はイメージです。
※新HTMLエディタはオプションです。
旧来のHTMLエディタオプションをお申込み済みのお客様は、追加費用無しで新HTMLエディタもご利用いただけます。
利用できるプラン
-
Premium
メール配信業務を
効率化したい方におすすめ -
Bridge
効率・効果的に
アポ獲得したい方におすすめ
月額費用は契約プランやリスト数によって変動しますので、料金を知りたい方は以下よりお問い合わせください
適切なプランをご案内します
お聞かせいただきたい事
- 御社が「実現したいこと」
- 保有アドレス数
-
御社に合ったプランと料金をご提案!
お問い合わせはこちら
関連機能

今なら売上UPノウハウが詰まった
メルマガ成功事例集をプレゼント!
関連お役立ち情報
-
テキストメールとHTMLメールの違いとは?目的に応じて使いわけるコツ
メルマガを作成する際、テキストメールとHTMLメールの特徴を把握して使い分けることが、マーケティング効果を高めるポイントです。ここではそれぞれのメール形式の特徴や目的に応じたメール形式の選び方についてご紹介します。
-
HTMLメールの送信方法と注意点とは?Gmailなど各種メーラーについて解説
HTMLメールの送信においては、レイアウト構造やCSSの記述方法に注意しなければなりません。適切な作成手順を踏まない場合、受信者にメールが届かなかったり、画面に表示されなかったりする可能性があります。本記事では、HTMLメールの送信方法と作成時の注意点、またGmailなどの主要メーラーにおける送信方法をご紹介します。





